Chrome Local Overrides
I wanted to write about a cool feature I discovered for the first time - Local Overrides. It allows you to override web content like static assets or fetch requests directly in the browser! For network response data, I’d personally prefer using a mocking tool like msw or even just directly mocking the data in the API code. But I’d found local overrides to be a lifesaver for debugging prod-only bugs.
At Logikcull we get all sorts of crazy edge-cases reported from customers, some of which can unfortunately be client-side related. I’ve hopped on zoom calls several times with customers, and then we can usually gain “support access” to view the dashboard with their data. This alone can sometimes help to fix a bug, but what if you actually need to test the code changes? Well, you can deploy a hotfix to prod and then test it, but this takes a while! We have a very fast cycle of CI / CD, where you can deploy changes to prod within 30 minutes or so of getting the PR approved. But 30 minutes is still long! And other companies I’ve been at it’s much longer than that, or a totally separate release cycle!
Of course, with local overrides you don’t even need to deploy code to test client-side only fixes. It’s more cumbersome than local dev experience where code changes can be viewed as fast as your HMR setup, but it’s magnitudes easier than an entire release. One pain point is that lots of apps bundle client-side code like JS. So the file you need to override is your big ugly minified application-blah123 bundle file. So the process I had looked something like:
- Change local code file, pray that the change fixes things 🙏😅
- Re-generate the prod js bundle, for our setup with webpack it looks like:
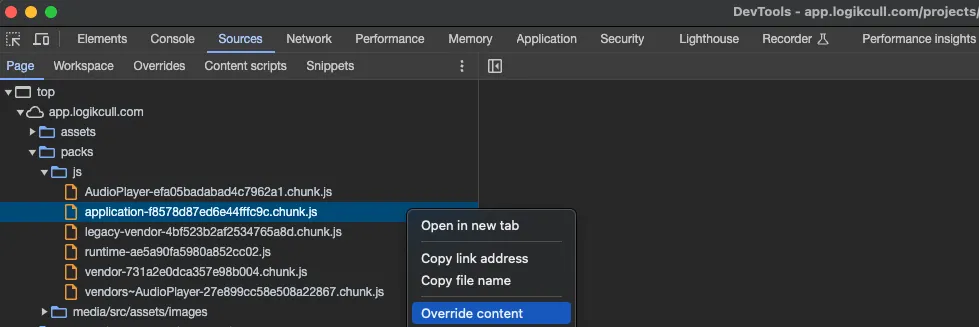
npx webpack --config config/webpack/production.js - Enable the main app JS bundle file for overrides, which looks like:

And then when refreshing the browser, you should have the updated client-side code! I always put in a console.log to make sure I’m actually looking at the right code and preserve my sanity.
So obviously, this isn’t the easiest workflow, and local development is ideal. But it was particularly helpful for 2 real-world scenarios at my job:
- A prod-only bug fix that no one in support or any dev could replicate locally. The worst kind of bug.. I was able to verify a fix in customer dashboard faster by using local overrides
- Setting up a new analytics provider. We had issues enabling the analytics stuff for local development, but I was able to verify things worked by using local overrides against our staging (aka QA / integration or whatever it’s called at your company) environment. This saved lots of time by not having to do a full deploy to the environment.