Use Your App Like Your Users Do
The term “dogfooding” is commonly heard at tech companies to use the product as your users do, to figure out what works and what needs to be fixed. Some apps are easier to test than others - one cybersecurity company I worked at used our monitoring systems to track the company’s own systems, which worked well. At Logikcull, some customers upload huge amounts of data (terabytes worth) - which can introduce edge-cases both with processing files, and the volume of data across all levels of the platform (UI to API layer to processing pipeline). It’s difficult and expensive for Logikcull to test the app with the same volume that actual users do, but we do our best.
Dogfooding doesn’t just relate to using product features though - it can also involve using the app how your users do. In the context of front end development, I wanted to share a few examples that I’ve found helpful over the years.
Operating System
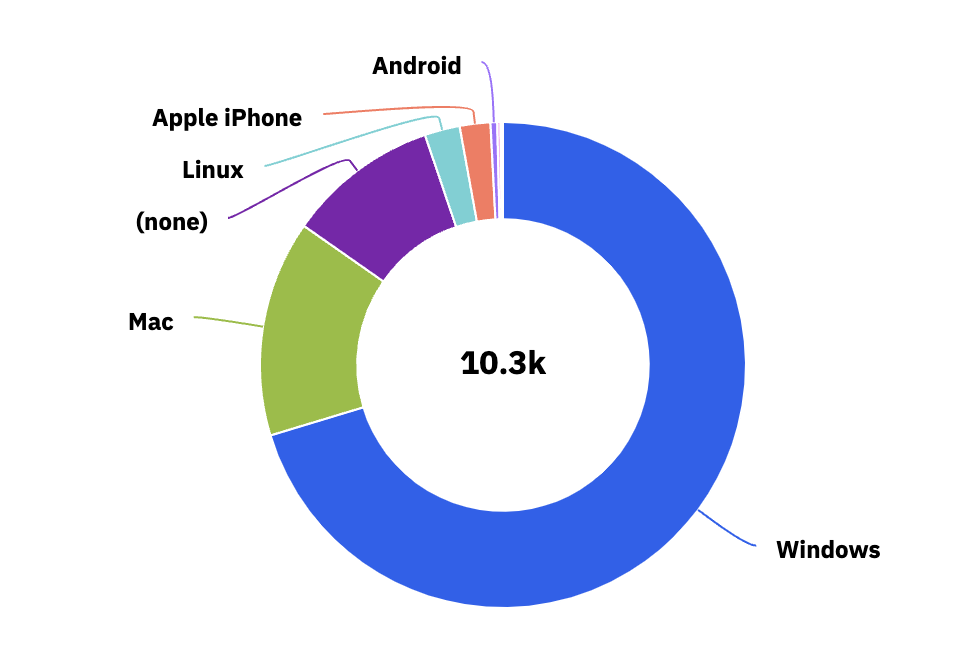
Most of the companies I’ve worked at give macbooks to all devs, for ease of being on the same platform. Obviously, your users aren’t using the same device! This is the breakdown of OS for real-world data of the Logikcull app:
 The majority of Logikcull users (71%) are on Windows
The majority of Logikcull users (71%) are on Windows
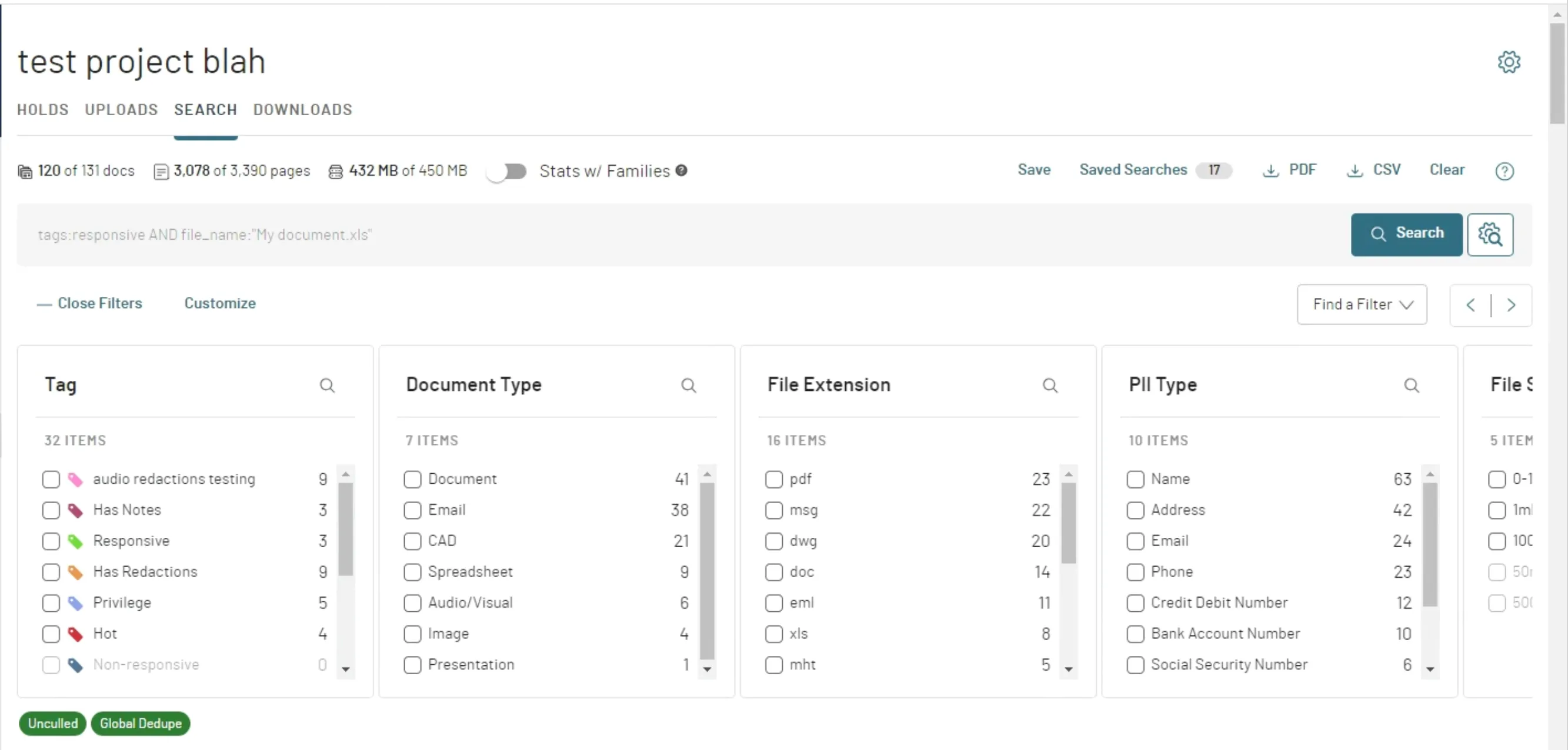
While 99% of employees at Logikcull use macs, only 14% of our users do. This big discrepancy can mean we’re not actually looking at the app like our users do. This is what a main page of Logikcull looks like in Windows:

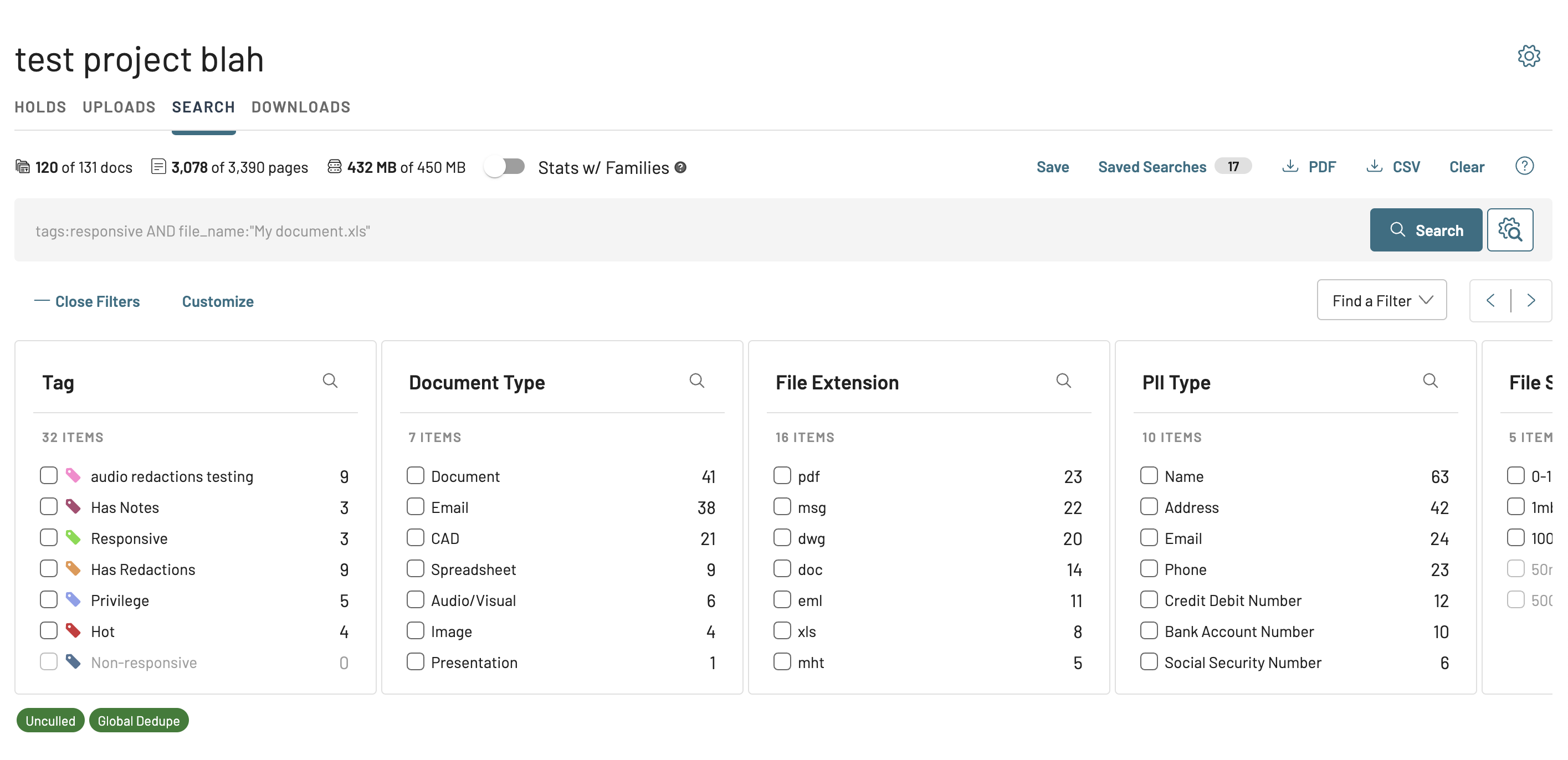
And the same page on Mac:
 Notice something missing?
Notice something missing?
By default, mac hides the scrollbars unless actively scrolling. While this is a cleaner look, I’d rather see the app like most users do to catch potential bugs. This has actually come up in places where we weren’t handling overflow correctly - and it was easily noticeable by seeing the scrollbars, but not if they were hidden. This is why I change the appearance settings to always show the mac scrollbars.

Mobile vs Desktop
This one is fairly straightforward - but testing on mobile vs desktop is a big difference for responsiveness. Designs need to be changed significantly to support a wide range of screen widths. At Logikcull we use browserstack to test different OS / browser and I’ve found it works well.
CPU / Performance Testing
Testing performance of a react application can be challenging. The react profiler itself can be overwhelming to new devs, and it’s hard to even know when it’s necessary to profile. The dev build of react will yield worse performance than the prod build - another gotcha (which is why profiling in prod environment is the most accurate for what users are encountering).
Oh - and of course the performance of devices can vary wildly! It turns out your users might not have those beefy macbook 12-core CPUs. My work laptop is an absolute machine to handle all of the docker processes and programs I have open at once (oh, and don’t get me started about bitdefender..)
To better use the app like real-world users do, I always throttle the CPU in chrome devtools when profiling. If I still get all commits under ~16ms (which equates to 60fps - fast enough for a user) I have a pretty good indication the app will perform well.